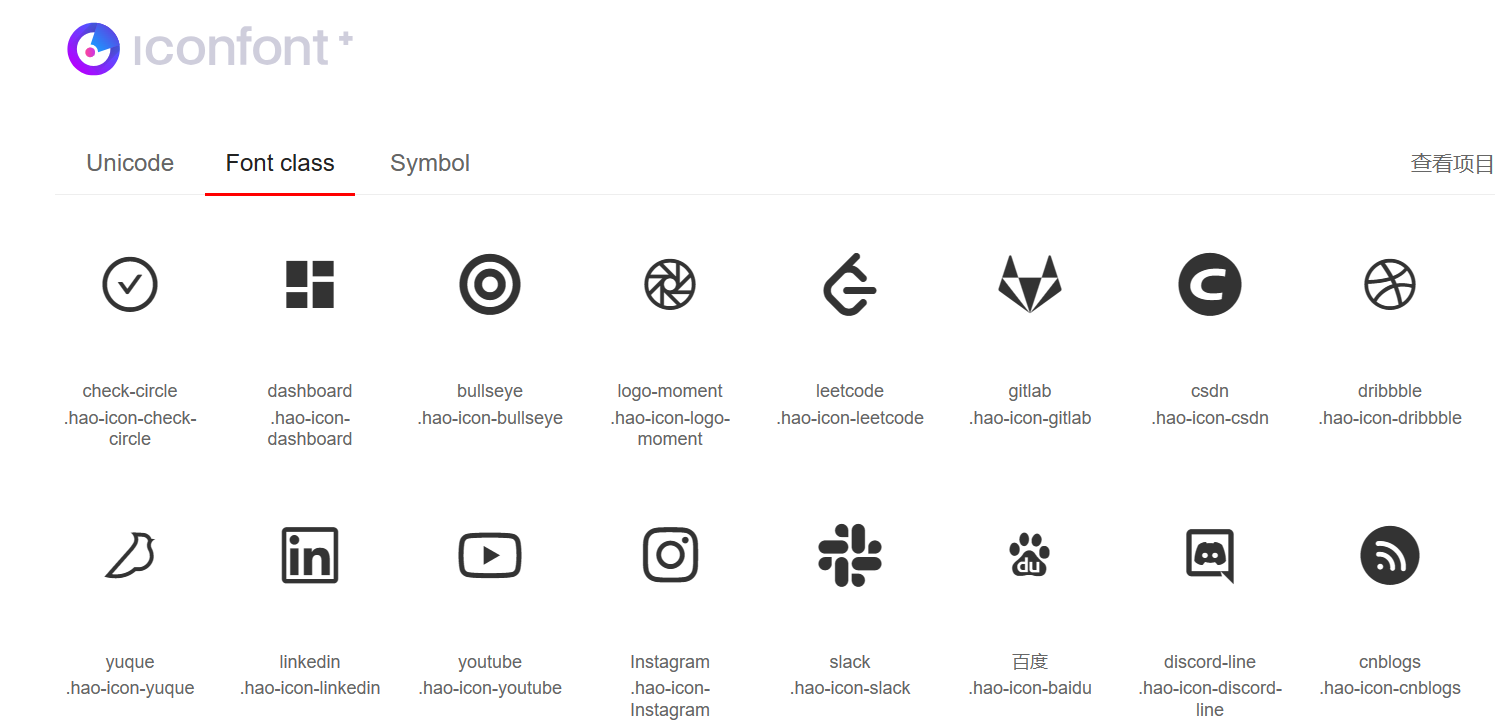
单色菜单图标

如果你喜欢单色调风格的菜单图标可以选择上方的图标库去看看(不保证会有你想要的或者你喜欢的)
第三方图标库-更多选择
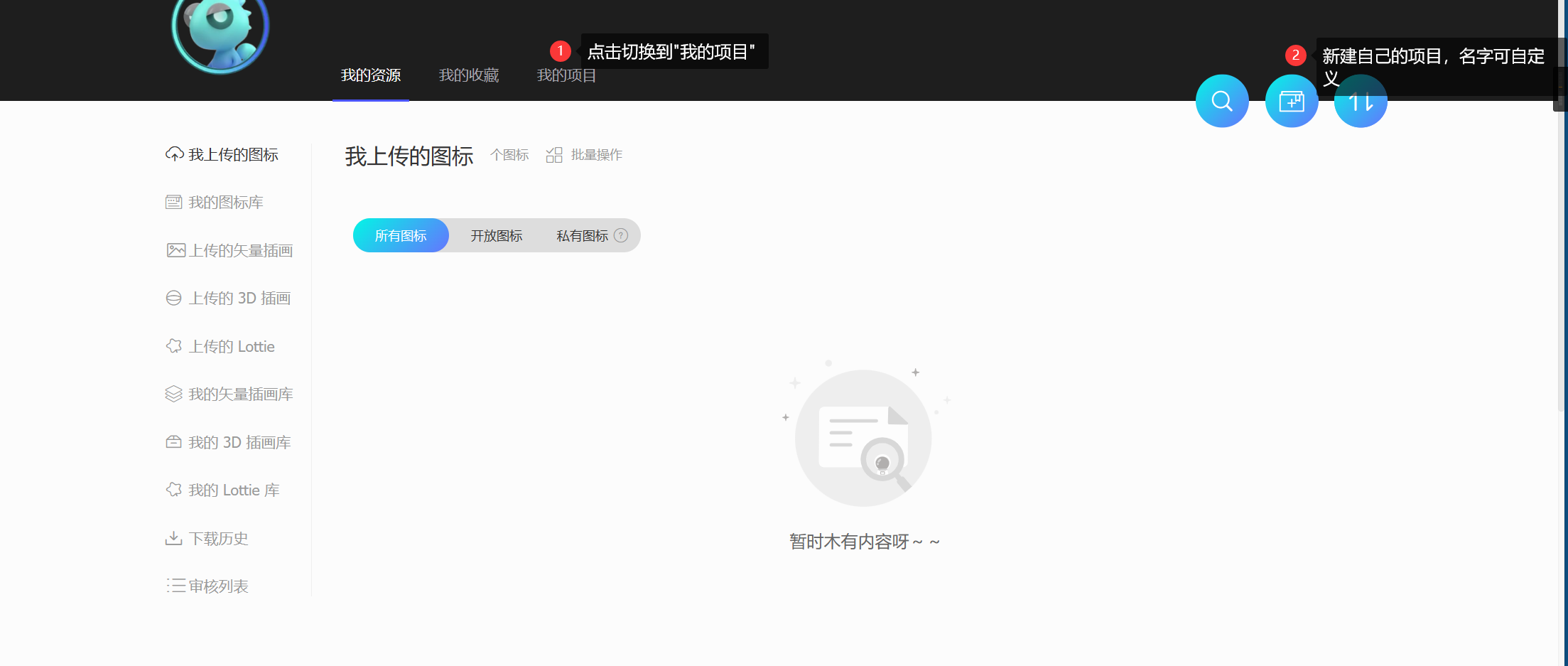
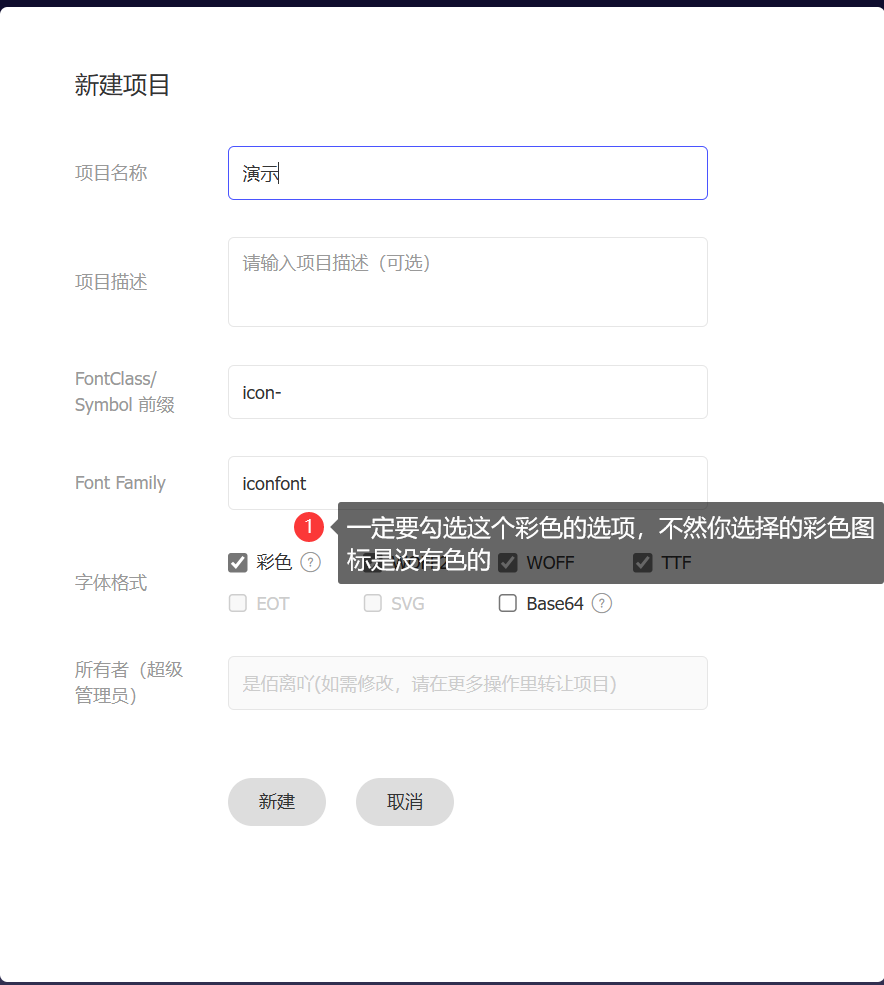
注册账号并登录




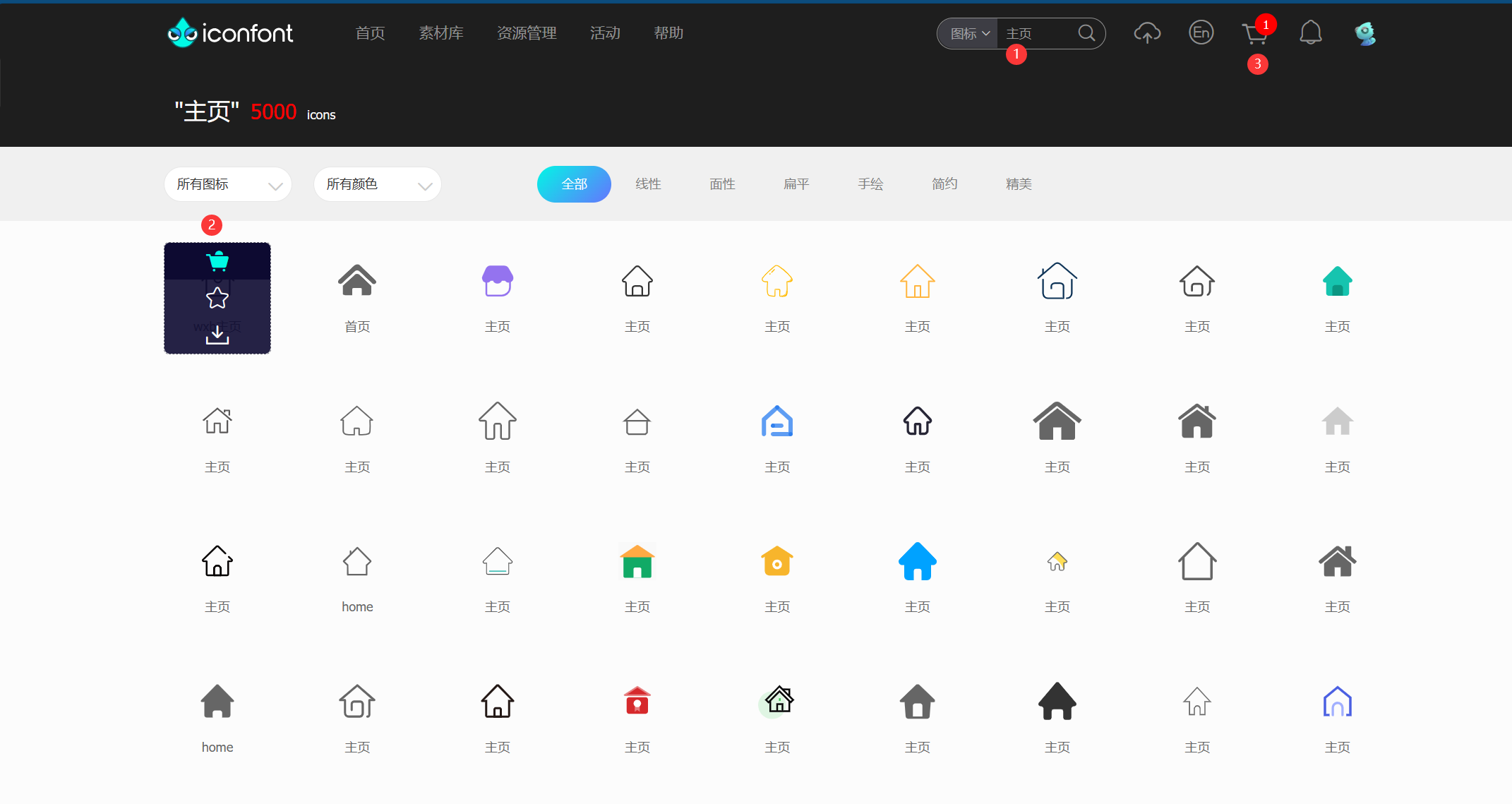
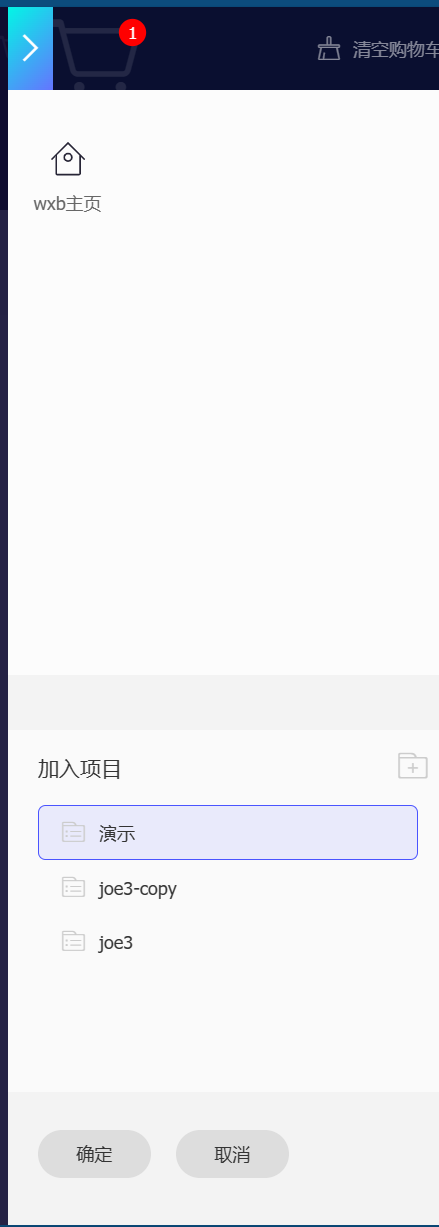
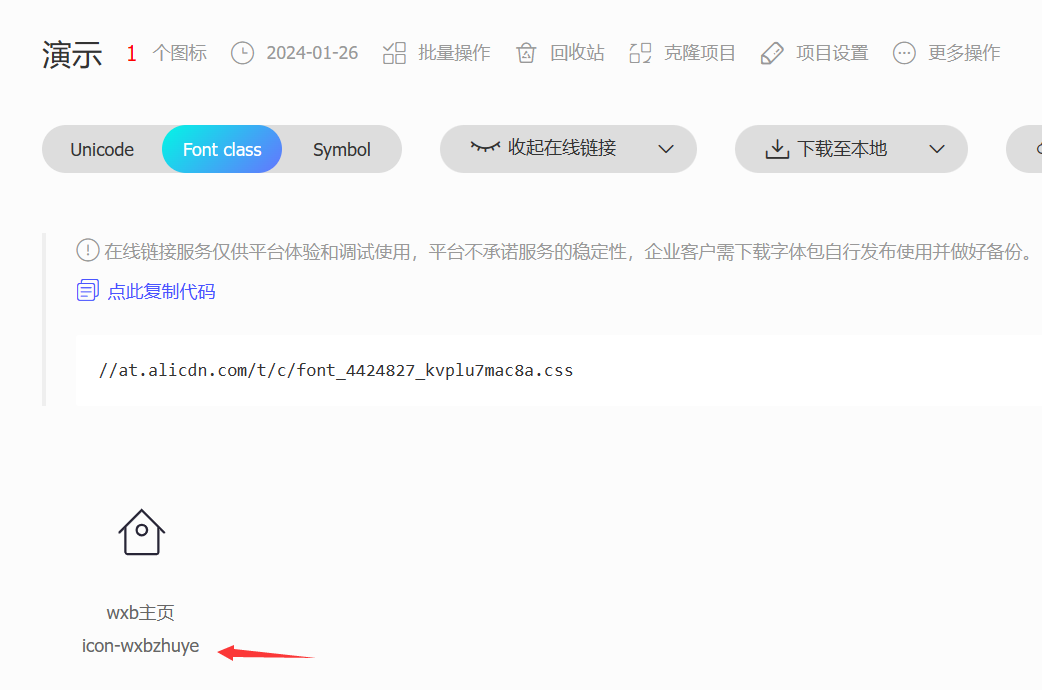
这里的步骤是是点击搜索框,搜索你需要的图标名,我这里以“主页”关键词为演示,看到你想要的图标点击添加入库然后点右上方购物车图标添加到你刚才创建好的项目里

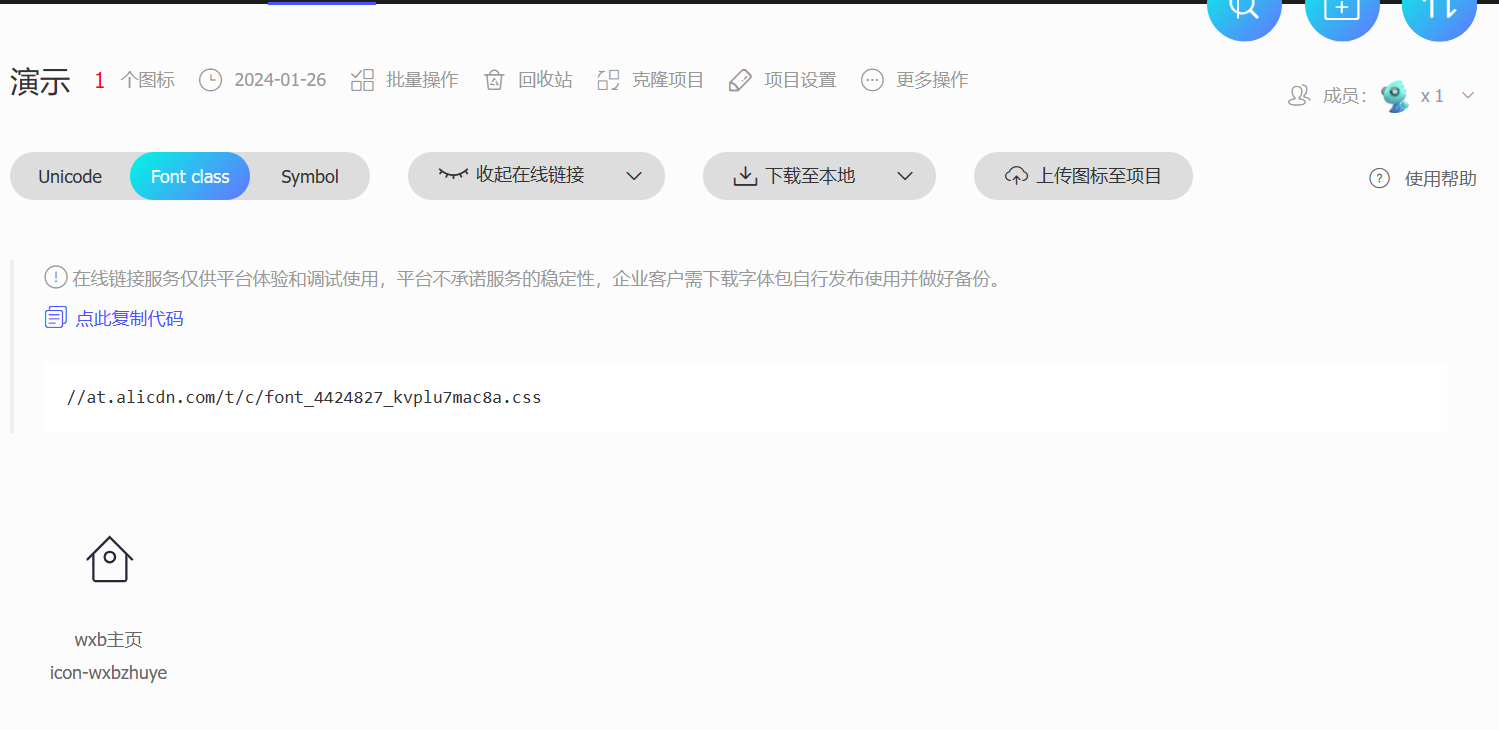
复制 Font class给的css代码,下面只做展示,以实际Font class给的css代码为主

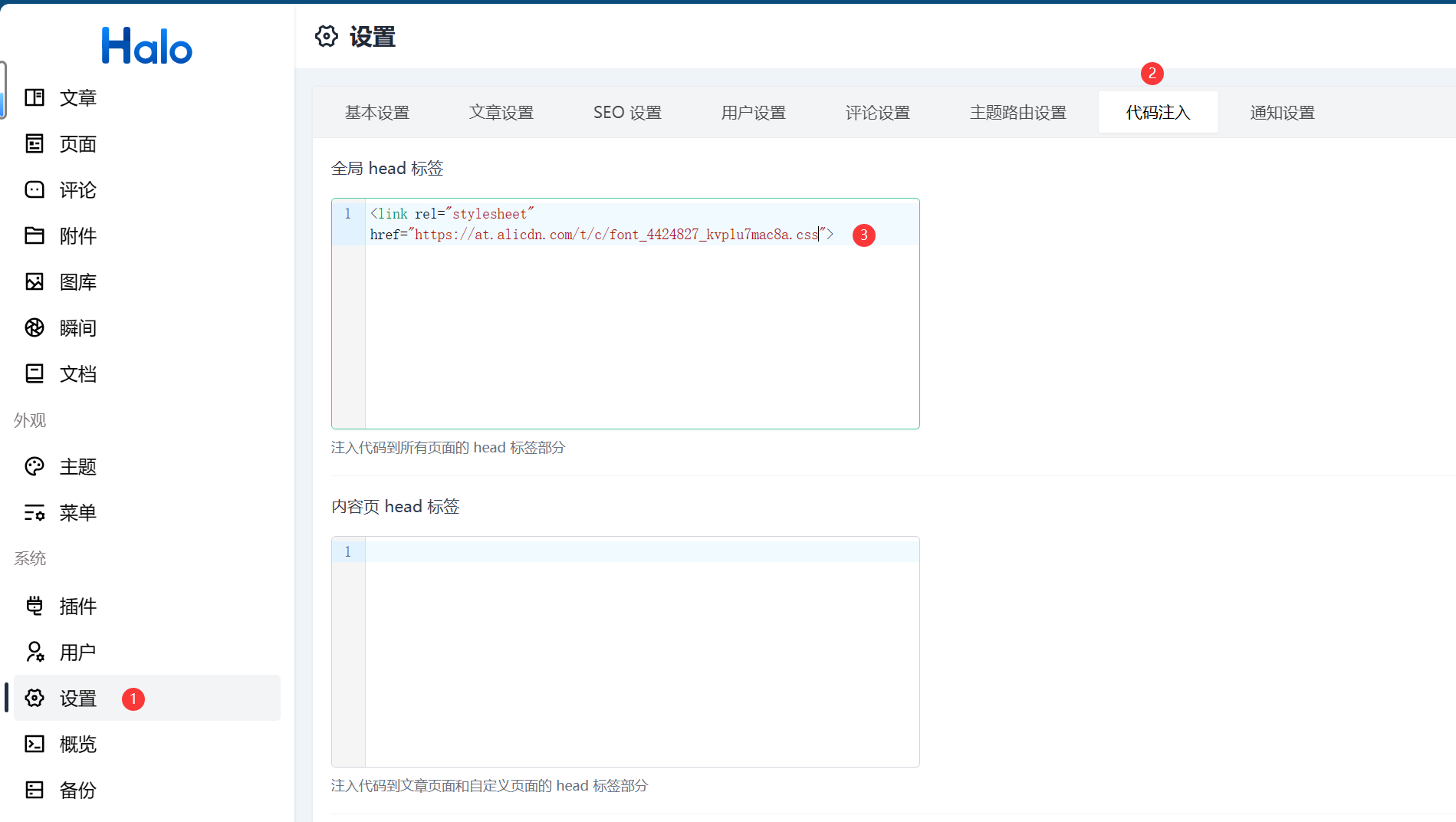
//at.alicdn.com/t/c/font_4424827_kvplu7mac8a.css打开自己的halo博客,登录自己的halo博客后台,找到设置里面的代码注入,把链接代码填入全局 head 标签
 填写如下内容,css代码请自行更换为Font class为你生成的代码
填写如下内容,css代码请自行更换为Font class为你生成的代码
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_4424827_kvplu7mac8a.css">菜单的调用
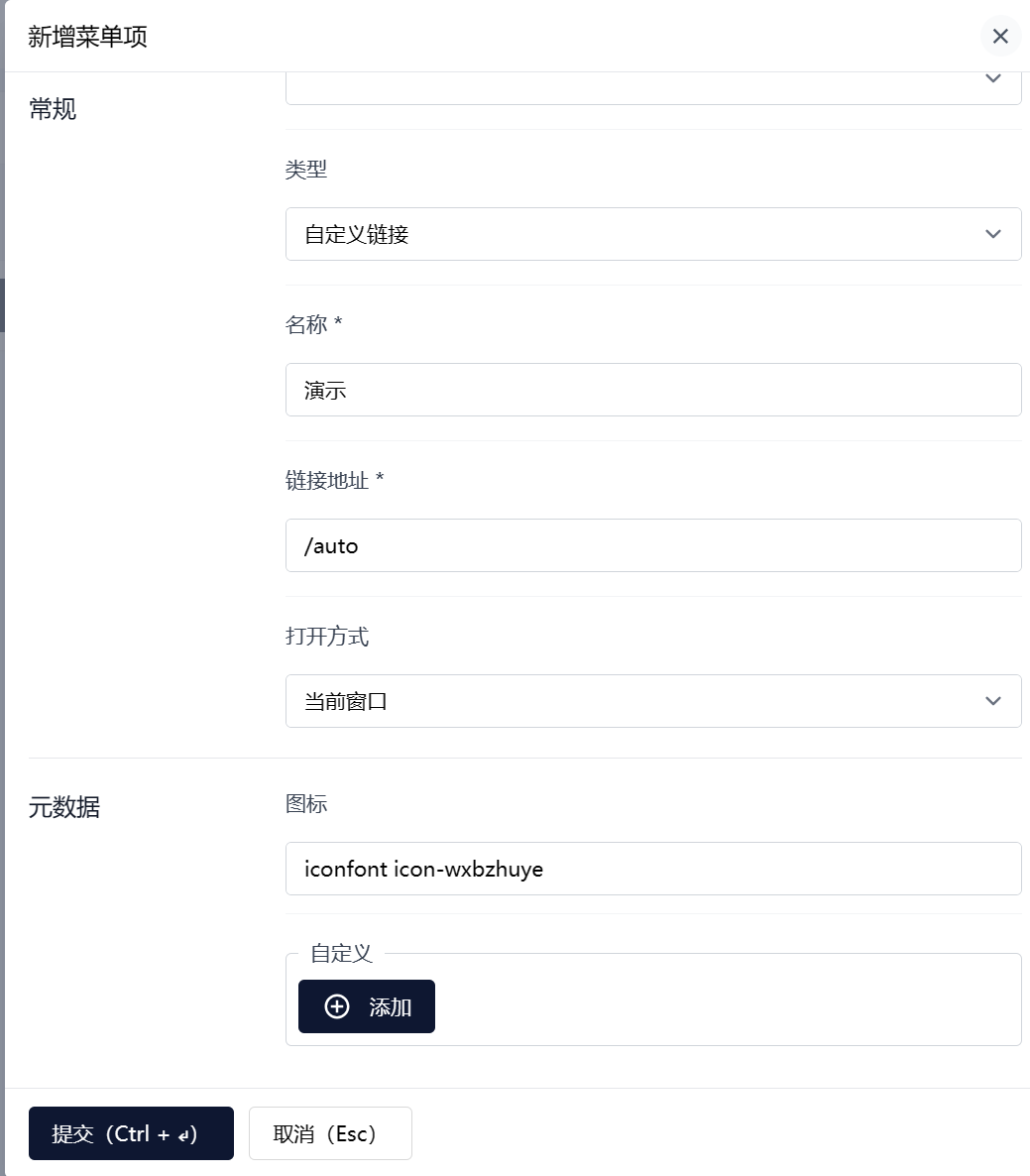
编辑你右侧创建好的菜单,在图标的前面加上iconfont后面再加上你的图标代码
iconfont icon-wxbzhuye
 注意事项
注意事项
需要注意的是,你每次在iconfont网站上新添加图标到你的项目的时候,在有更新代码字段的时候一定要点一下更新代码,然后在代码注入,全局 head 标签里面要更新新生成的css链接,不然菜单图标极有可能会出现图标变成黑色的情况,这是作者在后续添加菜单的时候发现的问题




评论区